| Component | Type | Description | |
|---|---|---|---|
| 🔀 action | send emails using a template |
The email component allows you to send emails in a workflow by creating an email template.
Send from email address
Default email
By default, emails from the Email component are sent from the noreply@workflow86mail.com address.
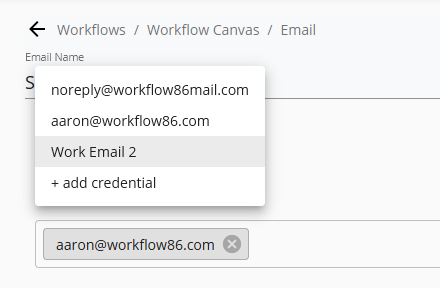
Sending emails from your own email service
The Credential Store is a premium feature and is currently only available to users on paid plans.
You can send emails from your own email address by adding an email (SMTP) credential to the Credential Store. Read about how to do this here
Once the email credentials have been added to the Credential Store, you can select it from the dropdown menu inside of the Email component. This will then send emails using the selected email address.


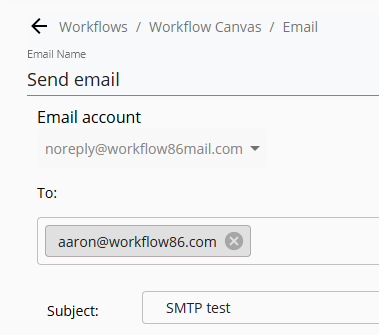
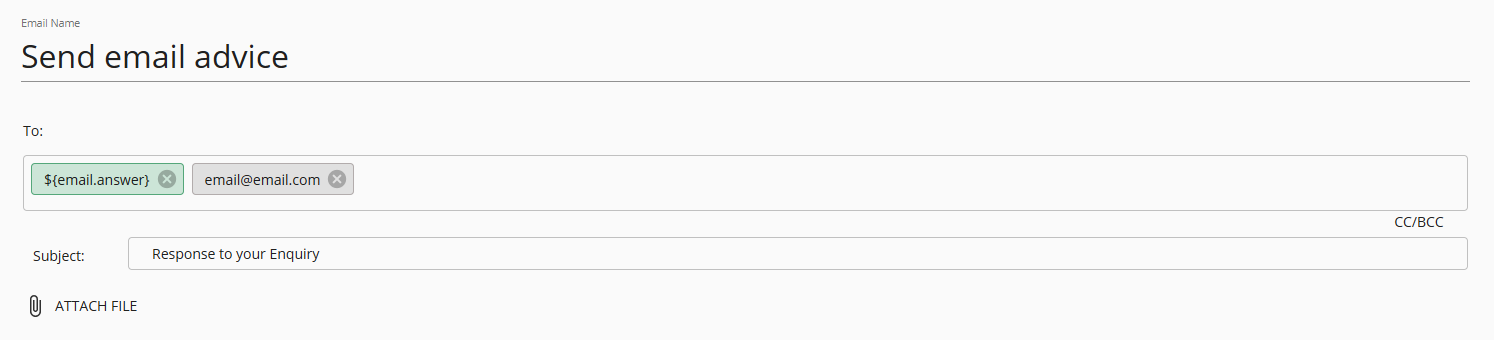
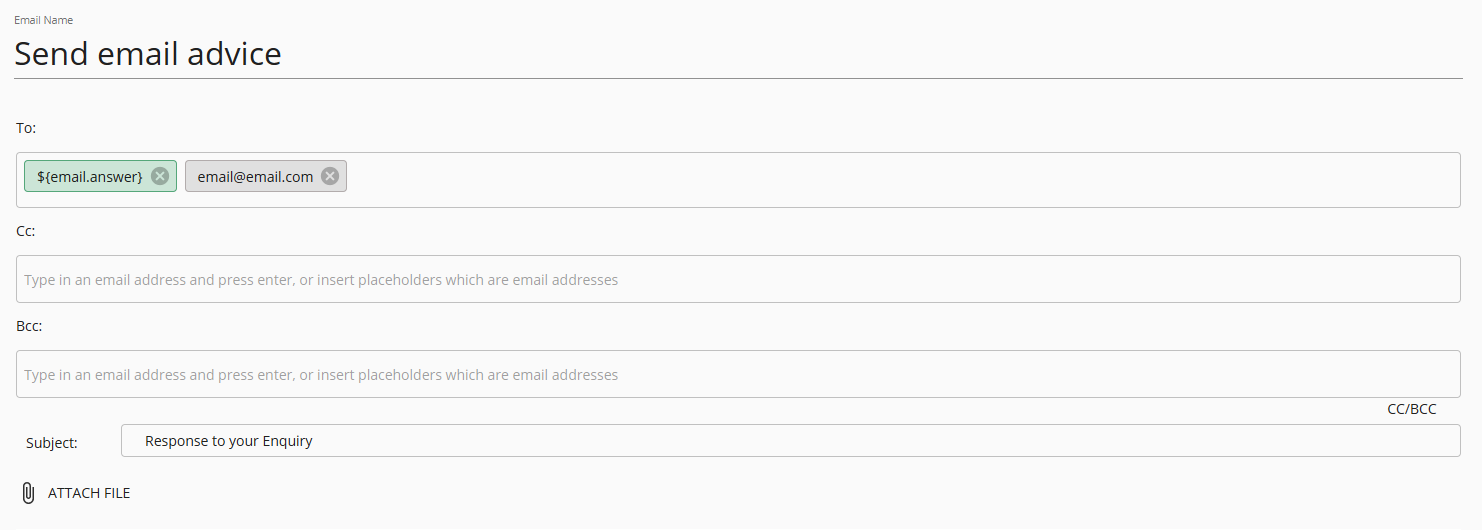
To
You can either use placeholders or manually enter in email addresses. To manually enter an email address, type the email address in the text field and press enter.
Note that the email you enter must adhere to a basic email address format i.e. it must contain and “@” and a “.com”

Bcc and Cc
You can add Bcc and Cc email addresses by clicking on the “Bcc/Cc” button. This will open up two additional text fields where you can enter in placeholders or email addresses in the same way as the “To” text field.

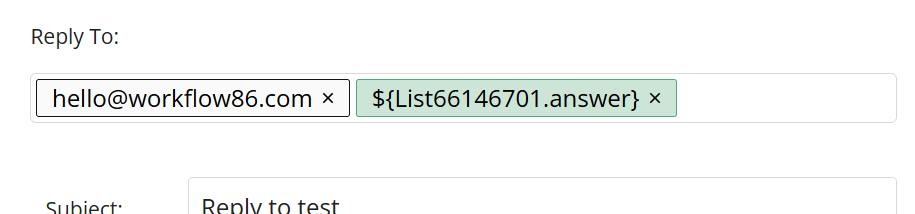
Reply-to
You can direct any replies to an email by setting email values in the reply-to field To set a reply-to email, either manually type in an email or set it via a placeholder:

Subject line
Enter the subject line for the email here. You can also use placeholders here to dynamically insert values into the subject line.
Attaching Files
You can set the email template to always send with certain files attached to that email. Click on the “Attach files” button and drag files into the drop area, or click on the drop area and select the files from your device.
Note that the maximum size of files you can attach to an email template is 5 megabytes.
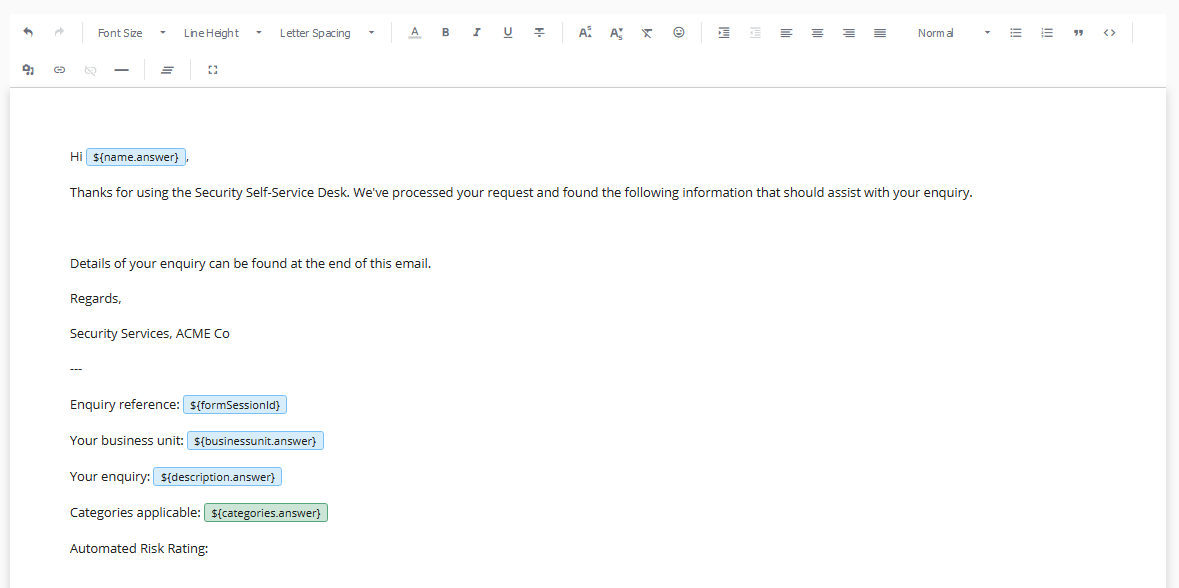
Message body
Use the rich text editor to compose your email message body. You can use placeholders in this message to insert dynamic content from other components.