Introduction
What is a component?
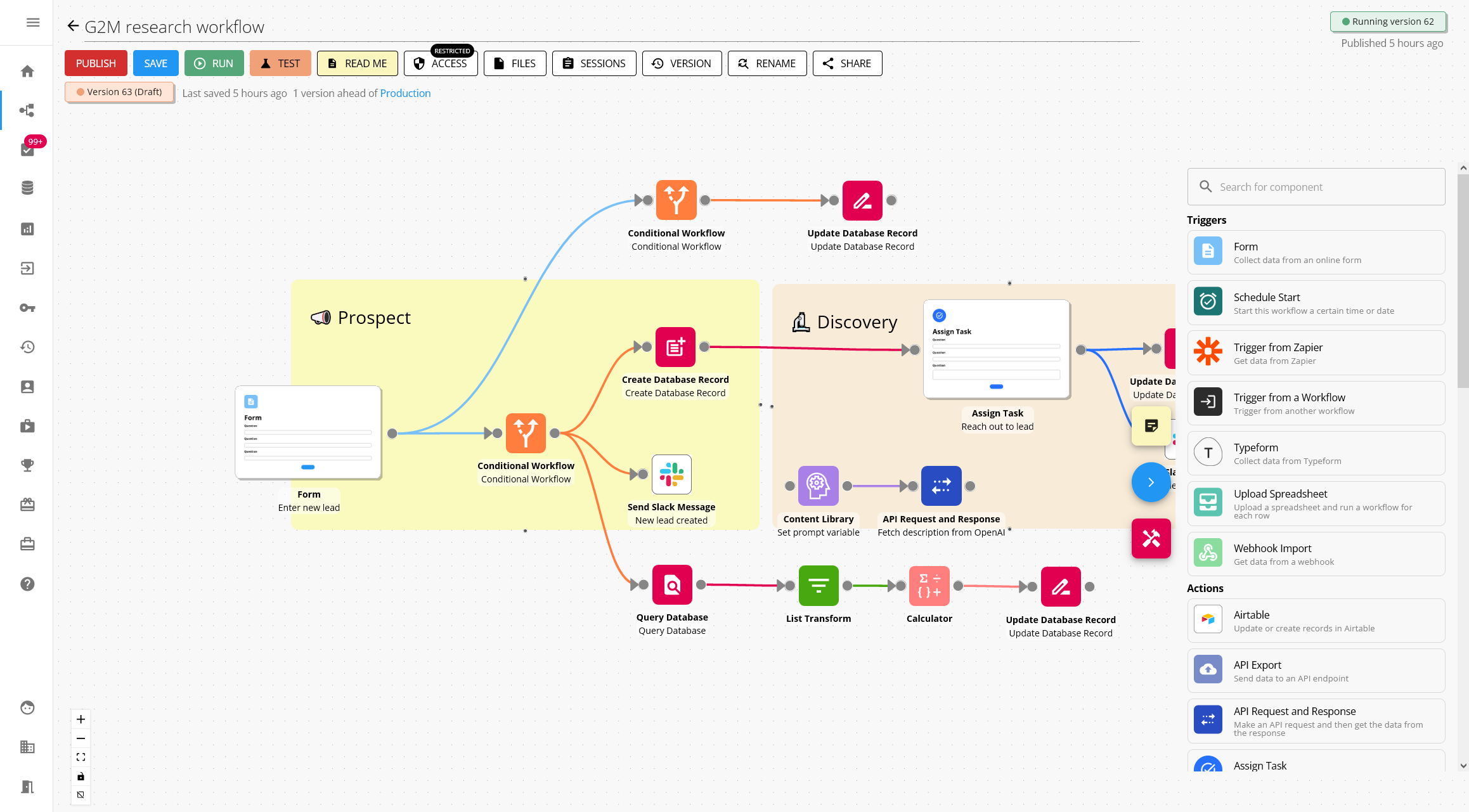
Components are the building blocks for a workflow. Think of them as the "building blocks" which you can assemble and connect together to create a workflow. Each component performs a task, and then hands its results to whatever component it is connected to.

Editing, duplicating and deleting components
Edit component
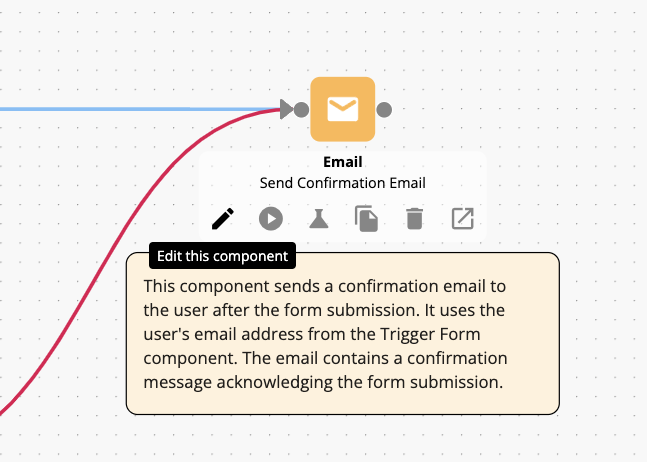
To edit a component, either click on it once and then click the edit icon, or double click the component.

This will open up the component configuration panel where you can set up the component.

Saving changes to a component
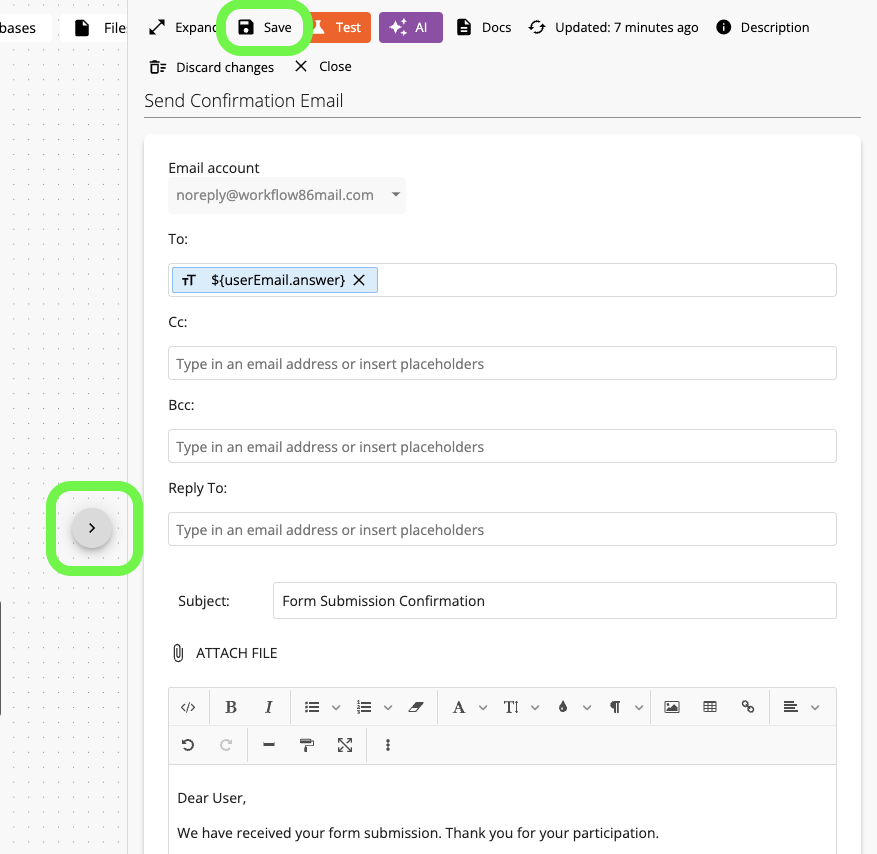
To save changes made to a component, click the save button at the top of the panel, or close the panel via the side close button.

Discard unsaved changes
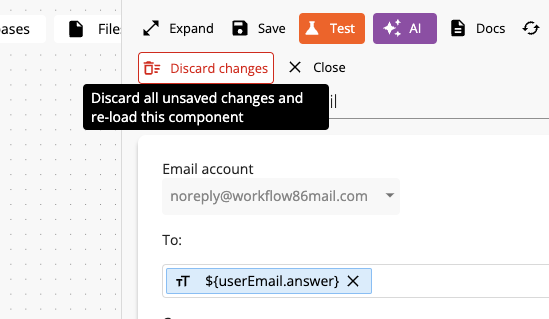
If you have made changes to a component but want to discard them, click the "Discard changes" button at the top of the panel. This will reload the component, with any unsaved changes discarded.

Duplicating a single component
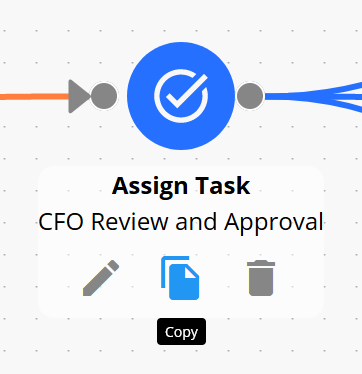
You can copy and paste a component by clicking the copy icon.

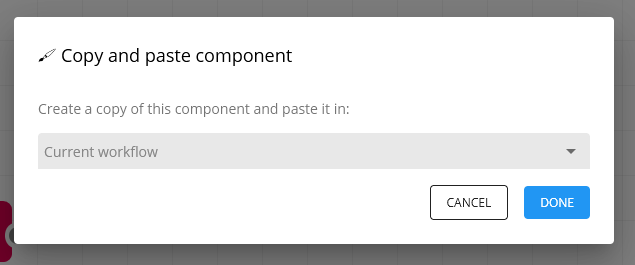
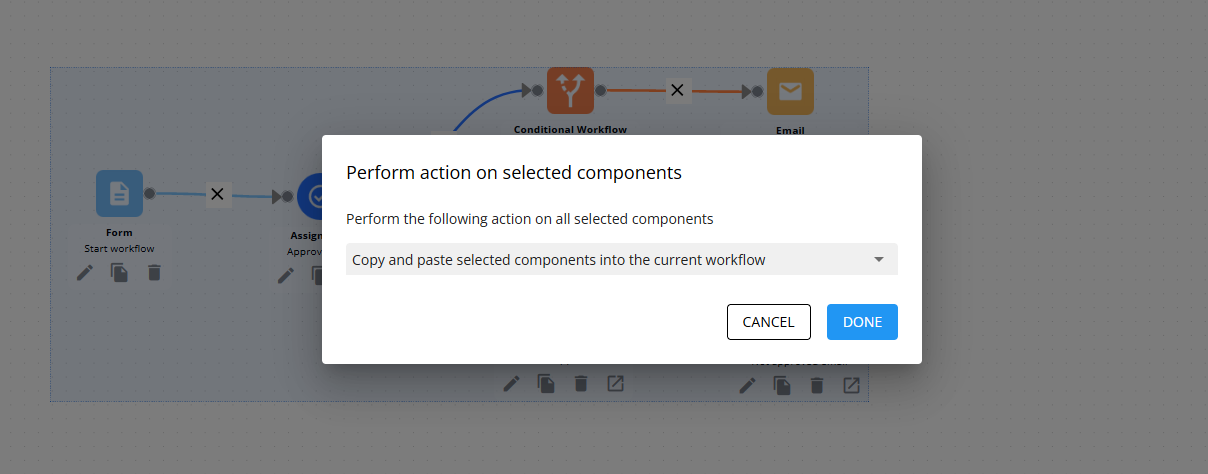
In the dialog, select whether you want to paste the copy into the current workflow, or another workflow.

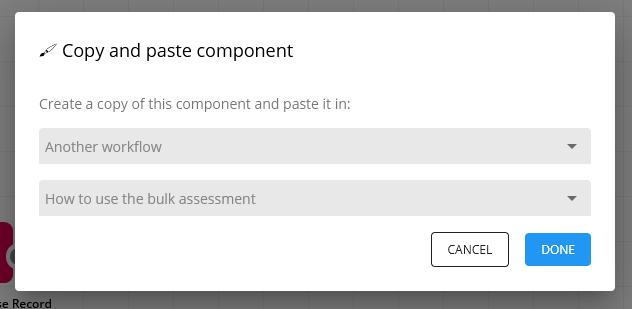
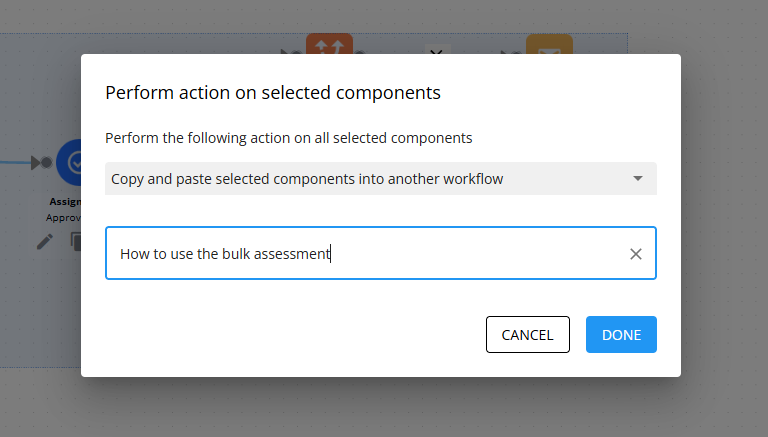
To paste the copied component into another workflow, select that workflow from the dropdown:

The duplicated component will have the same placeholder values as the original component. This means that you will be required to go through the copied component and change all the placeholder values to avoid issues with duplicate placeholder values.
Duplicating multiple components
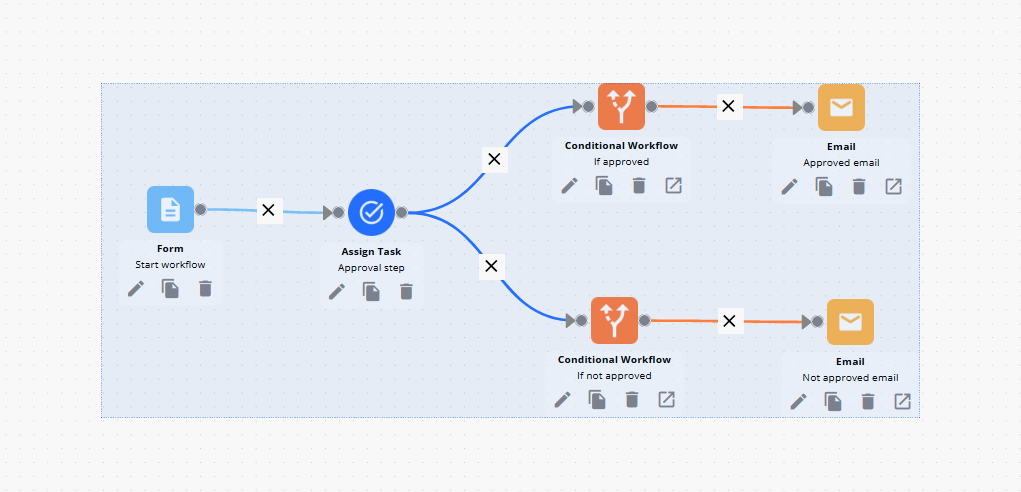
To duplicate multiple components, hold down the "Shift" button on your keyboard and then click and drag on the canvas to select multiple components at once.

Right click to bring up the options menu.

You can select whether you want to duplicate the selected components into the current workflow, or into another workflow.

Click Done to complete the action. All of the selected components will then be duplicated into the chosen workflow.
The duplicated components will have the same placeholder values as the original components. This means that if you are copying and pasting into the same workflow, you may need to manually change all the placeholder values to prevent conflicts.
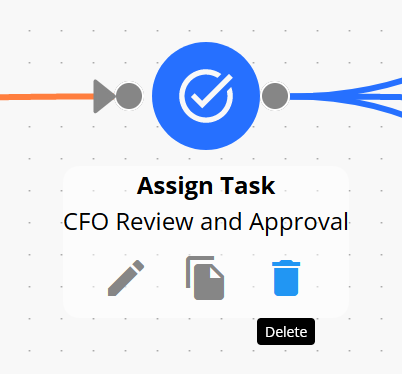
Deleting a component
To delete a component, click the delete icon.

Saving a component
When you are inside of a component, you can save it at any time by pressing the Save button in the top right corner:
If you exit the component back into the canvas via the back button or by clicking the link to the canvas, the component will also be auto-saved:
Component terminology
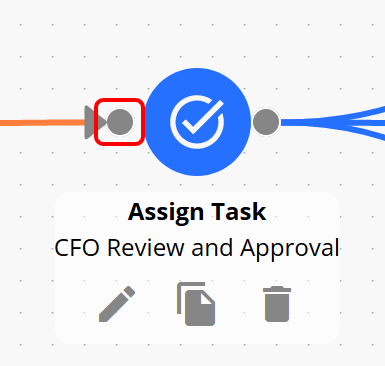
Input node
The input node is the entry point into a component, represented by the triangle to the left of a component. Connect the output node to the input node of another component to pass data from one to the other.

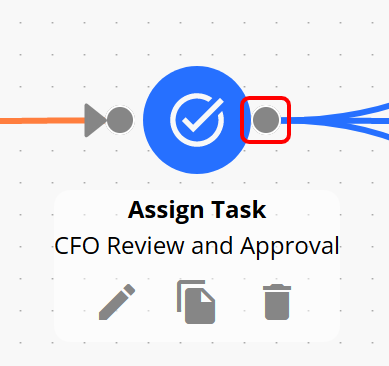
Output node
The output node is the exit point from a component, represented by a circle on the right of a component. Connect the output node to the input node of another component to pass data from one to the other.

Types of components
Trigger components
Trigger components are components that act as a trigger of data for a workflow. Trigger components will only have an output node - you can only connect them to other components. Other components cannot be connected into a trigger component.
Action components
Action components are components that can be used after a trigger component. Action components will use data or placeholders from another component to perform a task and then pass new data or components to a subsequent component. They will have both an input node and an output node.
Action components may also perform a task and not pass any data to another component. For example, sending an email or exporting data via API.