Connections
What is a connection?
The flow of data between components is represented by the connections drawn between them. Connections work in one direction, and can be drawn between an output node of one component into the input node of another component.
How connections work
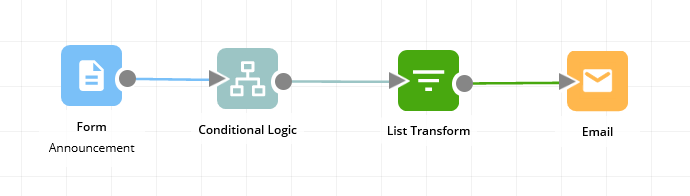
Connections determine the order in which tasks are executed in a workflow. In the example below, the workflow starts with the Form, then a Conditional Logic, then A List Transform and finally ends with an Email.

Placeholders from a previous component are accessible by all components that follow after it. So using the example above:
- the Conditional Logic gets the placeholders from the Form
- the List Transform gets the placeholders from the Form and Conditional Logic
- the Email gets the placeholders from the Form and Conditional Logic and List Transform
Connections were previously required to pass placeholders from one component to the next. This is no longer required. Read more about this change here
How do I connect components together?
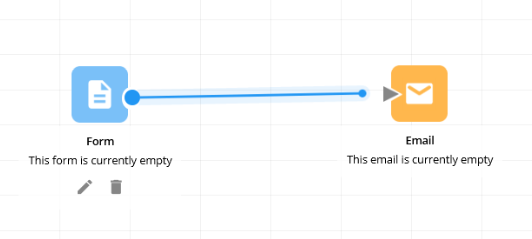
Simply click the output node of a component and drag that to the input node of another component.

Deleting a connection
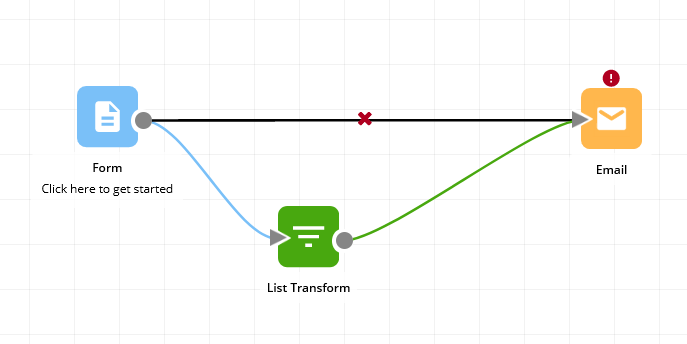
To delete a connection, click on the connection so it turns black:

To delete the connection, either click the red cross icon, or press "delete" on your keyboard.
Clicking on a connection and then pressing the "Delete" button on your keyboard is the easiest and fastest way to remove a lot of connections.
Is there a limit on the number of connections?
There is no limit to the number of connections a component can have to another component in Workflow86.
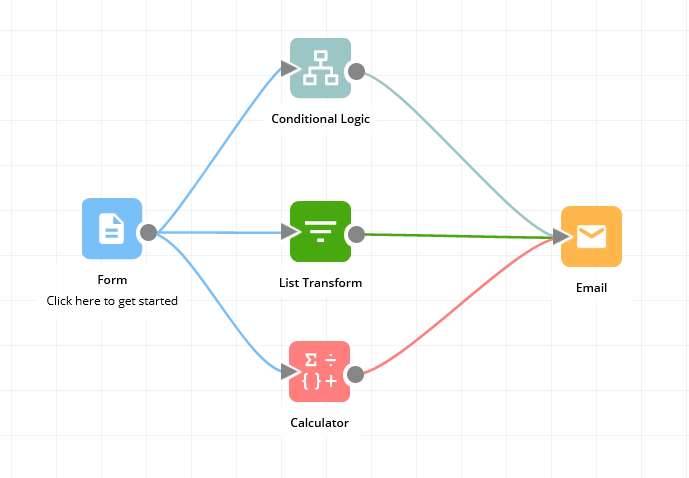
Branching connections
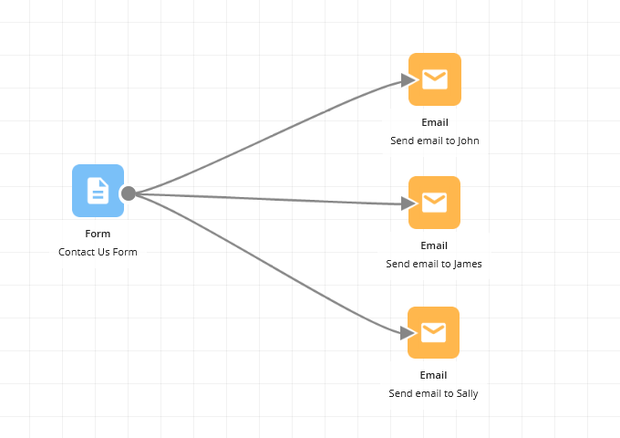
Branching connections means that the output node of a component is being connected to the input node of more than one subsequent component. All connected components will receive the data outputted asynchronously (at the same time).

Branching connections creates separate paths within a workflow - a path is a sequence of components that can run at the same time and independently of other paths. In the example above, the output from the Form is branched into three paths, each path being an email component. When the Form is executed, it will trigger all three emails to be sent at the same time.
When branching is combined with ➡ Conditional Path, you can create paths which run or do not run within a workflow depending on incoming data.
Merging connections
Merging connections mean that the output node of multiple components is connected to the input node of a subsequent component. A component has access to all placeholders of any components connected into it.
In the example below, the Calculator, Conditional Logic and Sequential Form components merge into the Email component.

A component will not run until all components connected into it have run
The default behavior for a component which has multiple input connections is that it will NOT execute until all input connections have been executed. In the example above, the email component will only execute once the calculator AND conditional logic AND sequential form components have been executed. If only 1 of those components are run, the email will not be sent. If only 2 of those components are run, the email will not be sent. If all 3 of the components are run, then the email will be sent.
This behavior can be modified with the use of the Merge Workflow component