Placeholders
What is a placeholder?
A placeholder represents a variable or piece of data in a workflow. Components pass placeholders to and from each other - they use placeholders from other components to perform an action, and then output placeholders to other components.
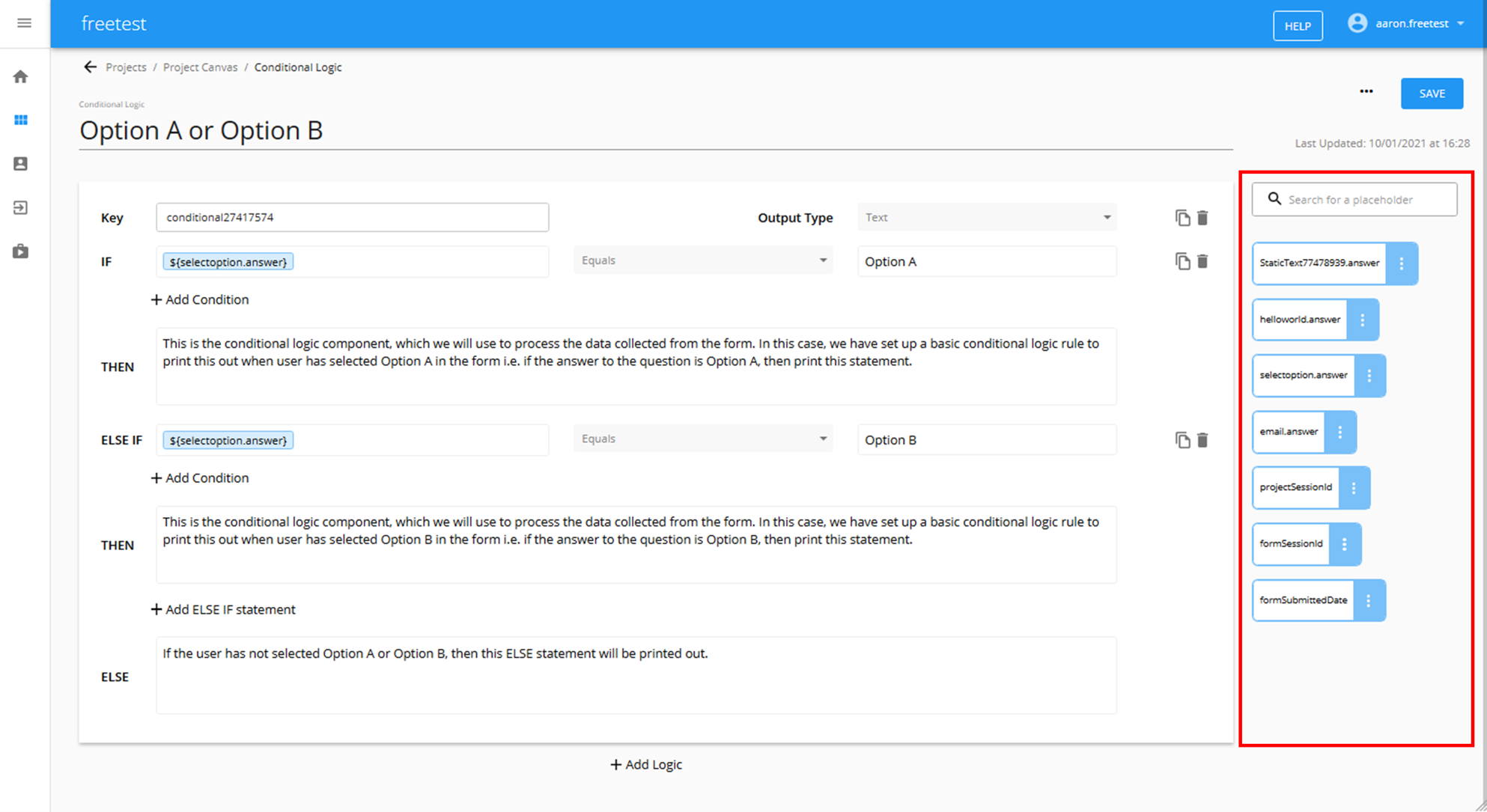
When you are inside a component, you will find the placeholders that can be used on the right hand side.

Inserting placeholders
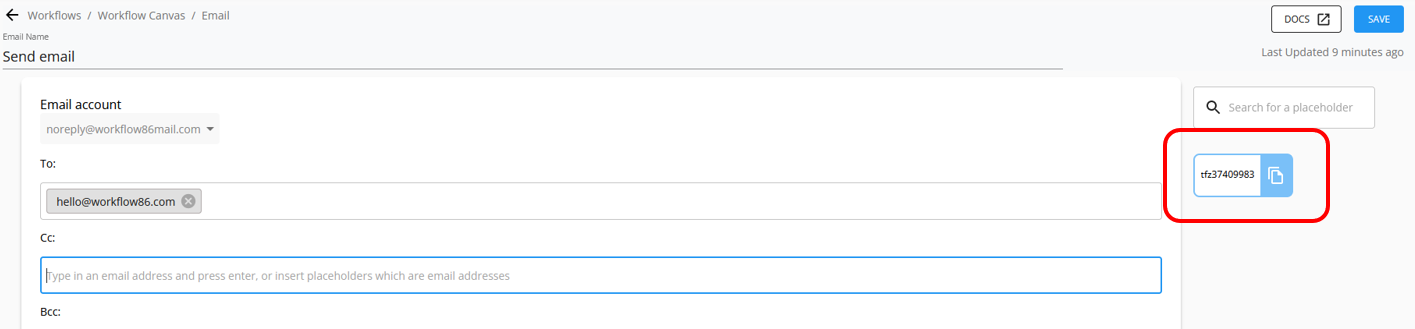
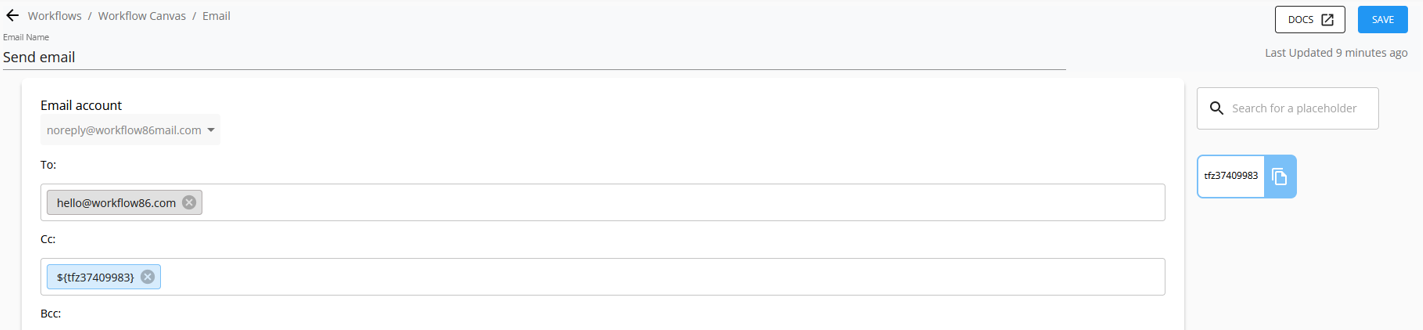
To insert a placeholder, click in the location where you want the placeholder to be inserted, and then click the placeholder you want to insert using the placeholder menu on the right hand side of the screen

The placeholder will be inserted at the cursor position:

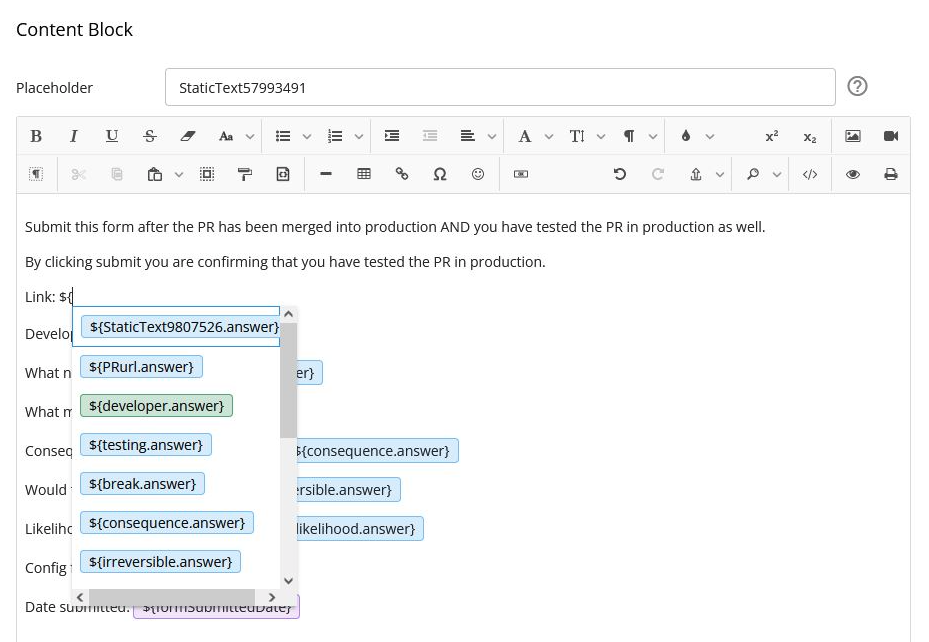
In the Rich Text Editor fields, you can also insert placeholders by typing in "$" to bring up the placeholders, select and then click to insert:

Types of placeholders
Text
A text placeholder represents data that is a series of characters i.e. text, or to be more technical, a string. For example "Hello world"
Number
A number placeholder represents data that is comprised of integers. For example "1234"
List
A list placeholder represents data that is in a list form, that is, it is comprised of a sequence of ordered values or items. For example "A, B, C, D, E".
A list can be a combination of strings or integers.
List placeholders will always be printed with square brackets at the start and end e.g. "[A, B, C, D, E]". To remove the square brackets before printing, you can convert it to text using the List Transform
Datetime
A datetime placeholder represents a date (day, month and year), time (hour, minutes, seconds) and a timezone. The raw value of a datetime placeholder is set according to ISO_ZONED_DATE_TIME.
An example of a datetime placeholder: "2011-12-03T10:15:30+01:00[Europe/Paris]"
HTML
A HTML placeholder represents HTML code, which is typically content with HTML styling (allowing the content to have styling such as bolded text, numbered lists, background colors etc). Any component that is set via a rich text editor field (for example, the rich text editor question type) will output a HTML placeholder.
HTML placeholders must be printed in HTML compatible fields
HTML placeholders need to be printed into HTML compatible fields in order for the style to render correctly. When printed into non-HTML compatible fields, all of the HTML tags and styling will be printed rather than rendered properly.
HTML compatible fields include:
- the body of an email
- the description body of a task
- rich text editor field
- document editor
- content library set to the rich text option
Essentially, any field where you can apply HTML styling is also a field that can accept HTML placeholders.
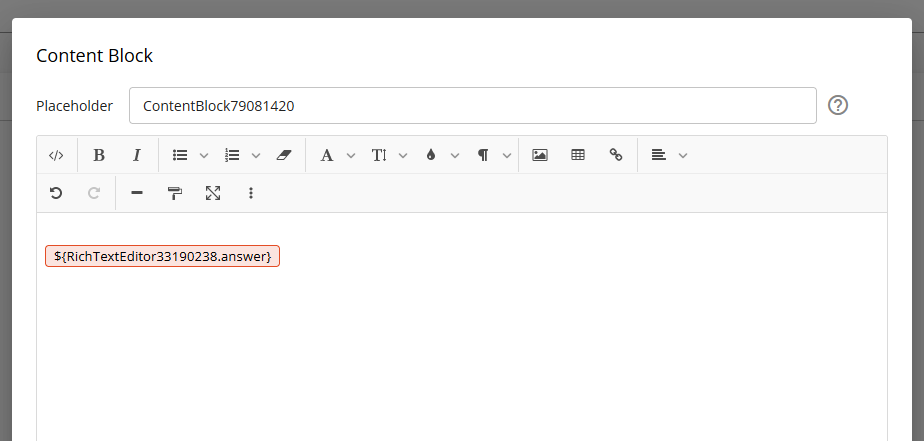
Here is an example of a HTML placeholder being correctly rendered into a content block which is a HTML compatible field

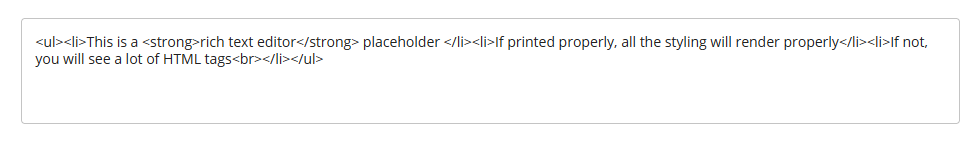
Here is an example of a HTML placeholder being printed into a long text question field which is not HTML compatible:


Overwriting placeholders
A placeholder can be written to or have its value set by more than one component. For example, ${count} can originate from one component, and then later in a workflow can be re-used as the output for another component. The later component will overwrite the value of ${count} set by the earlier component. Because a placeholder is essentially a variable, its value will be determined by the latest component that writes or sets its value.
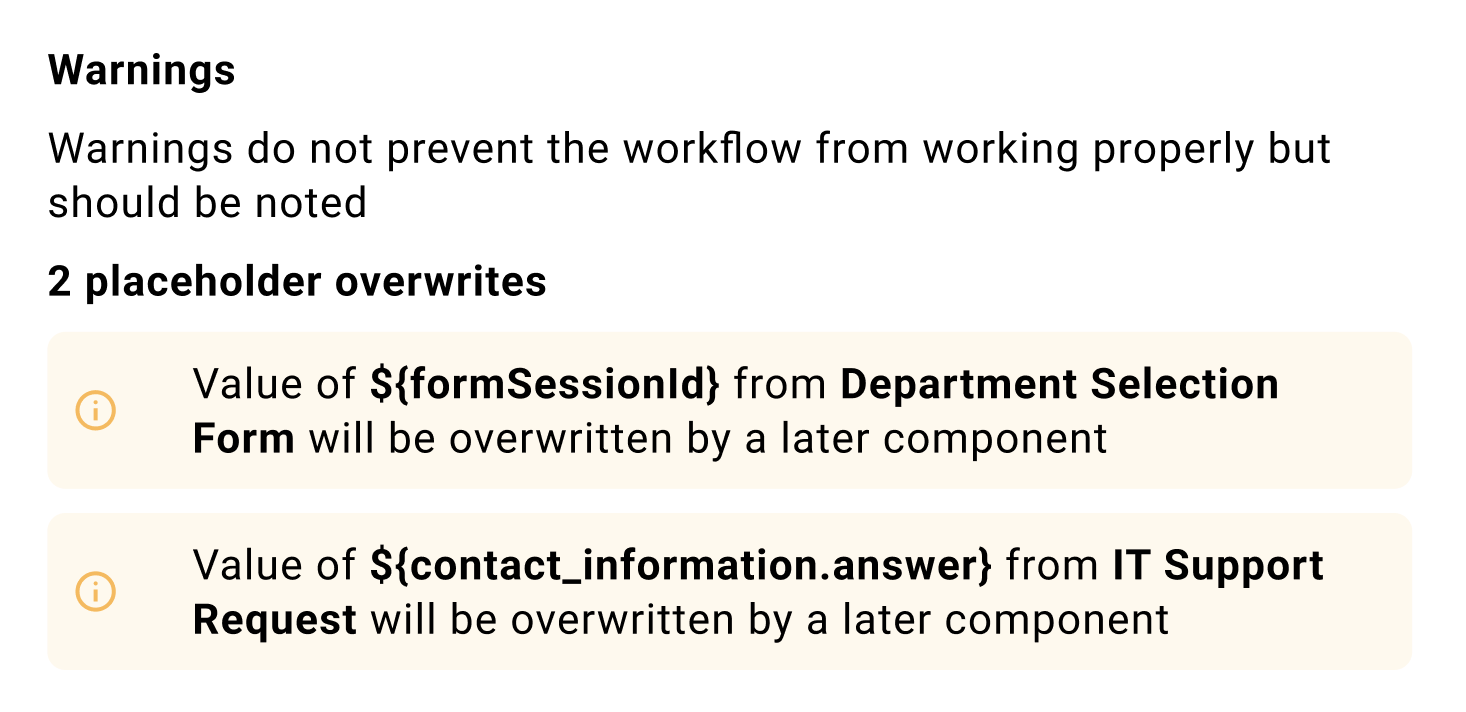
When multiple components set the value of a single placeholder, a warning like this will appear on publishing the workflow. This message is just to make you aware that a placeholder value overwrite has been detected in the workflow.

Broken placeholders
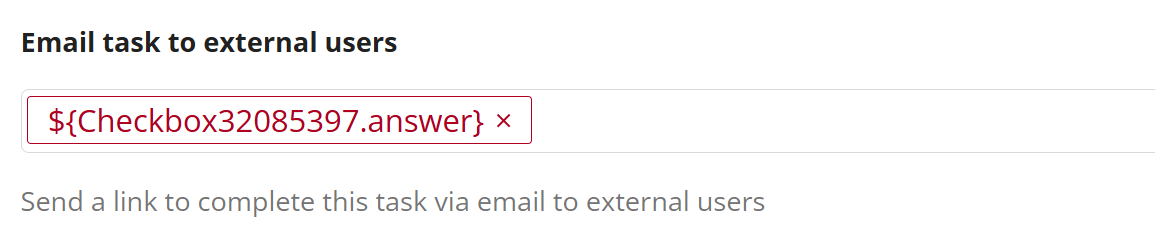
Placeholders which are red are broken meaning that the source of that placeholder can no longer be found because it has been removed or changed. Check whether the placeholder name has been changed e.g. from "Name" to "name". Also check whether the source of the placeholder is still connected into the component.
Turning on the meta-data for forms and tasks and setting a component label will result in any existing placeholders without that pre-fix being marked as broken.

You can automatically fix broken placeholders with the Fix broken placeholders feature described below.
Find and replace placeholders
Find and rename a placeholder
You can find all references to a certain placeholder and change both its source and across all references to it in the workflow using the find and replace functionality. This can be useful when you need to rename an existing placeholder that may have been referenced across multiple components. Rather than manually opening all components and changing this reference, this feature allows you to make this change across all components in one go.
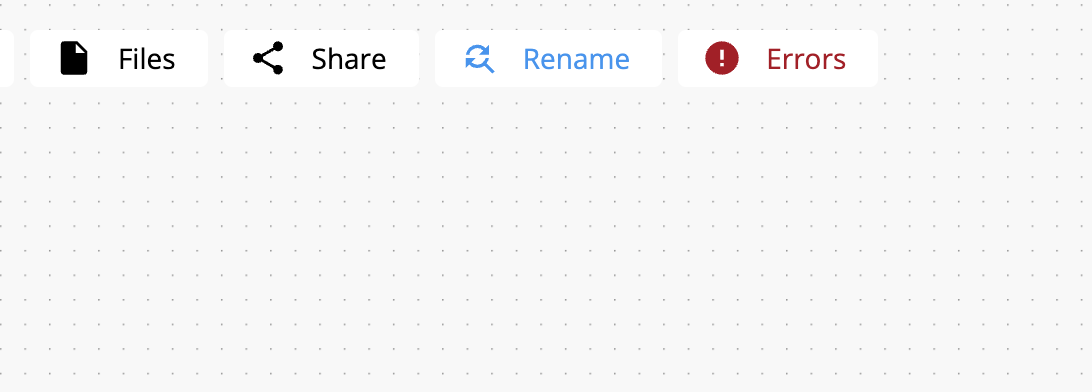
Click on the Rename button on the workflow canvas and then select Rename the source and references to a placeholder:

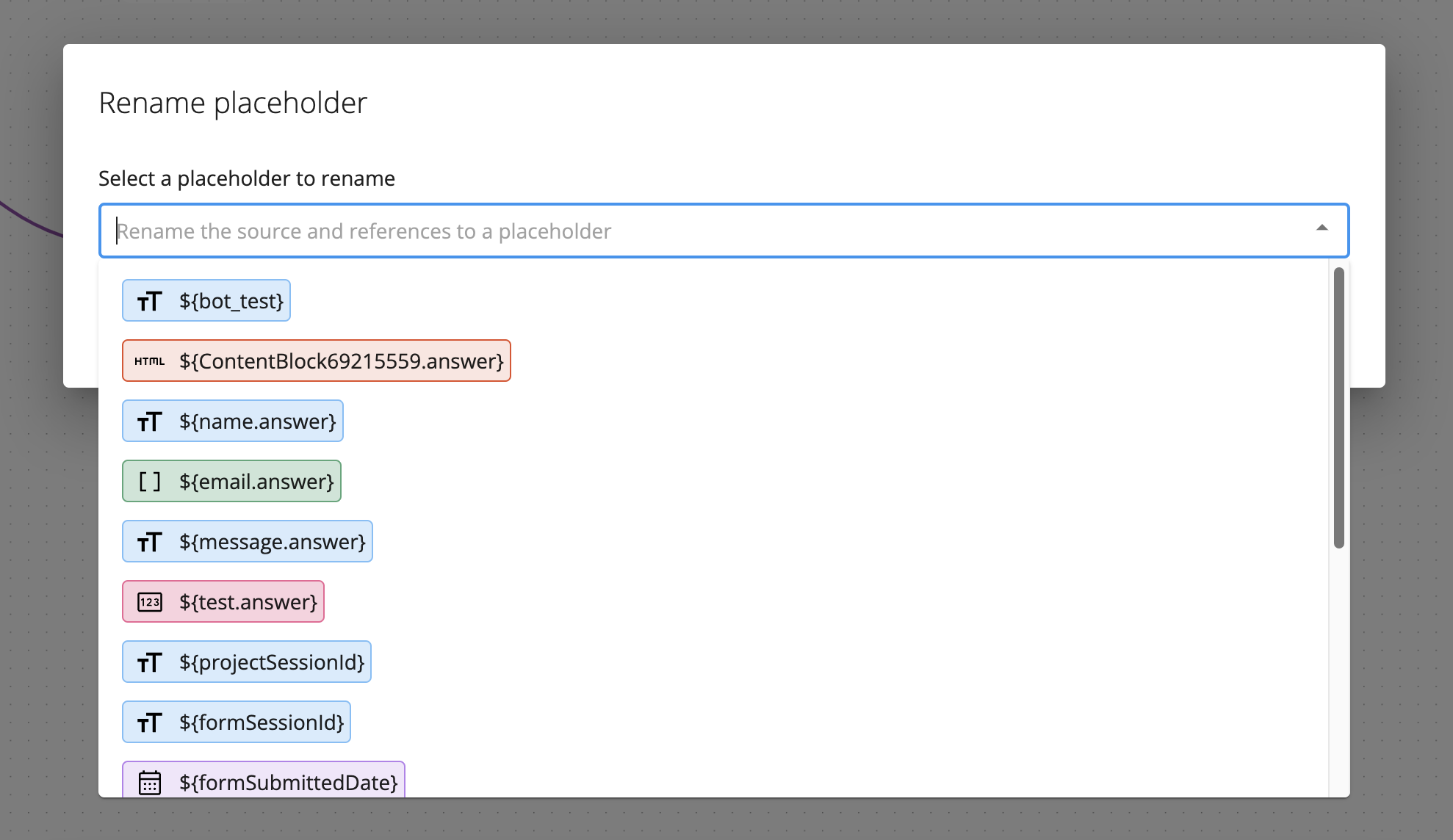
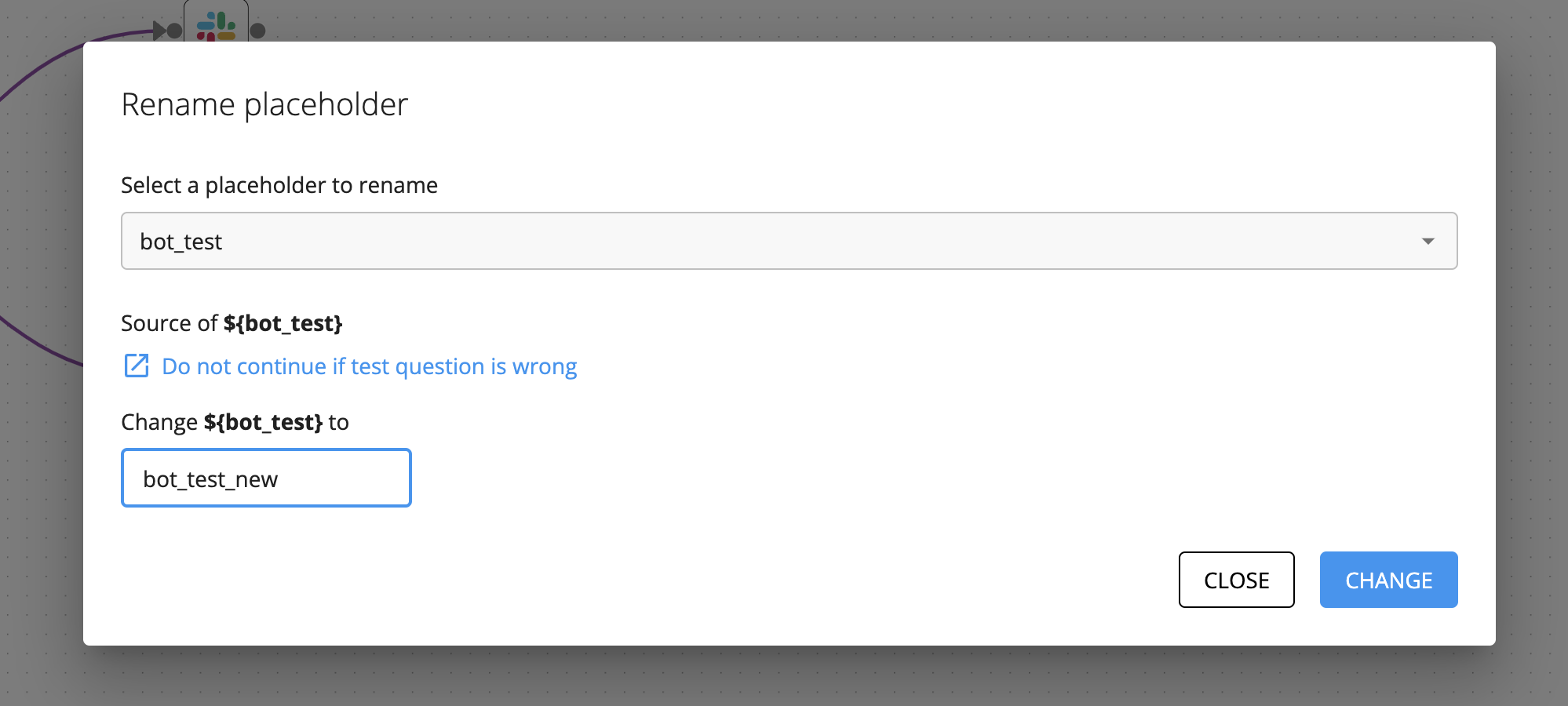
Select the placeholder you want to rename:

And then type in the new placeholder value. In the example below, we are replacing all references to "bot_test" to "bot_test_new".

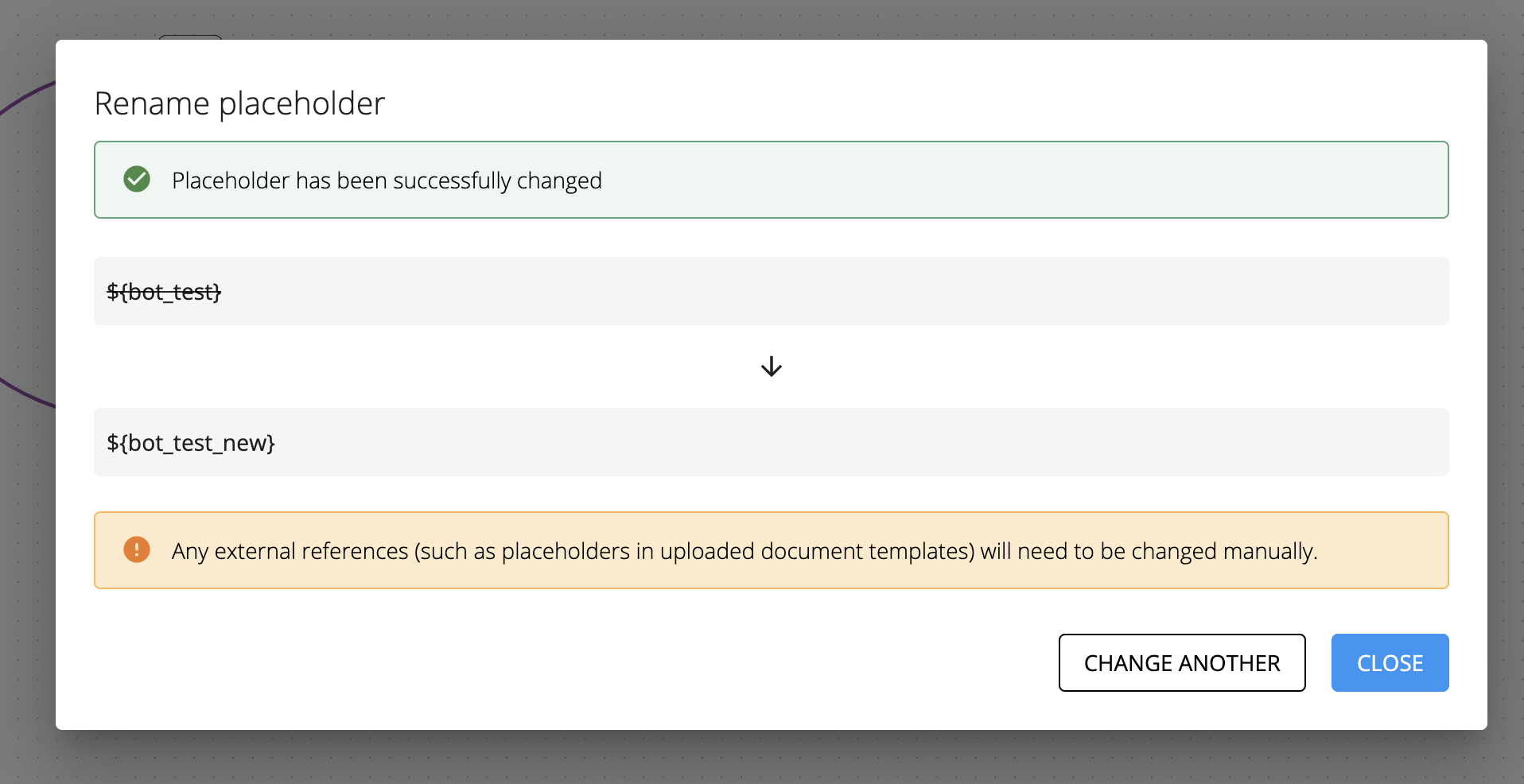
Click Change to confirm to complete the action.

Find and replace broken placeholders
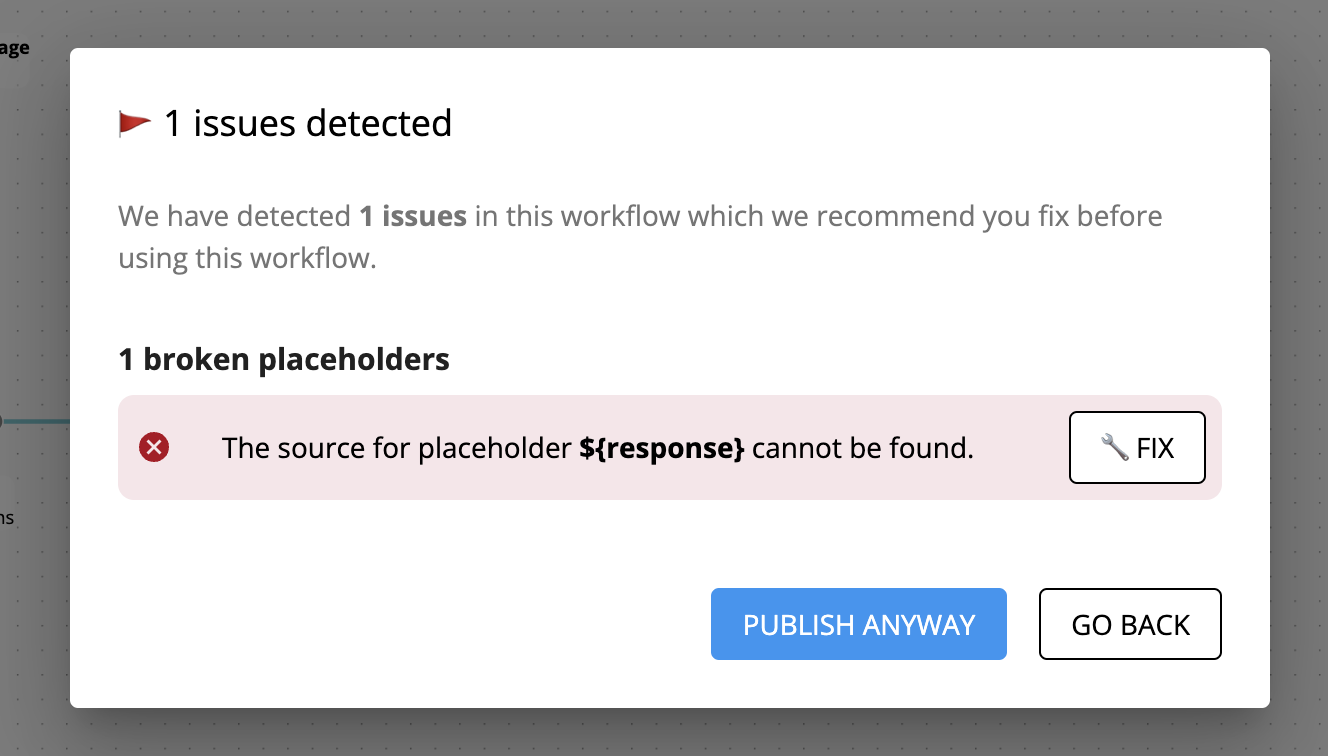
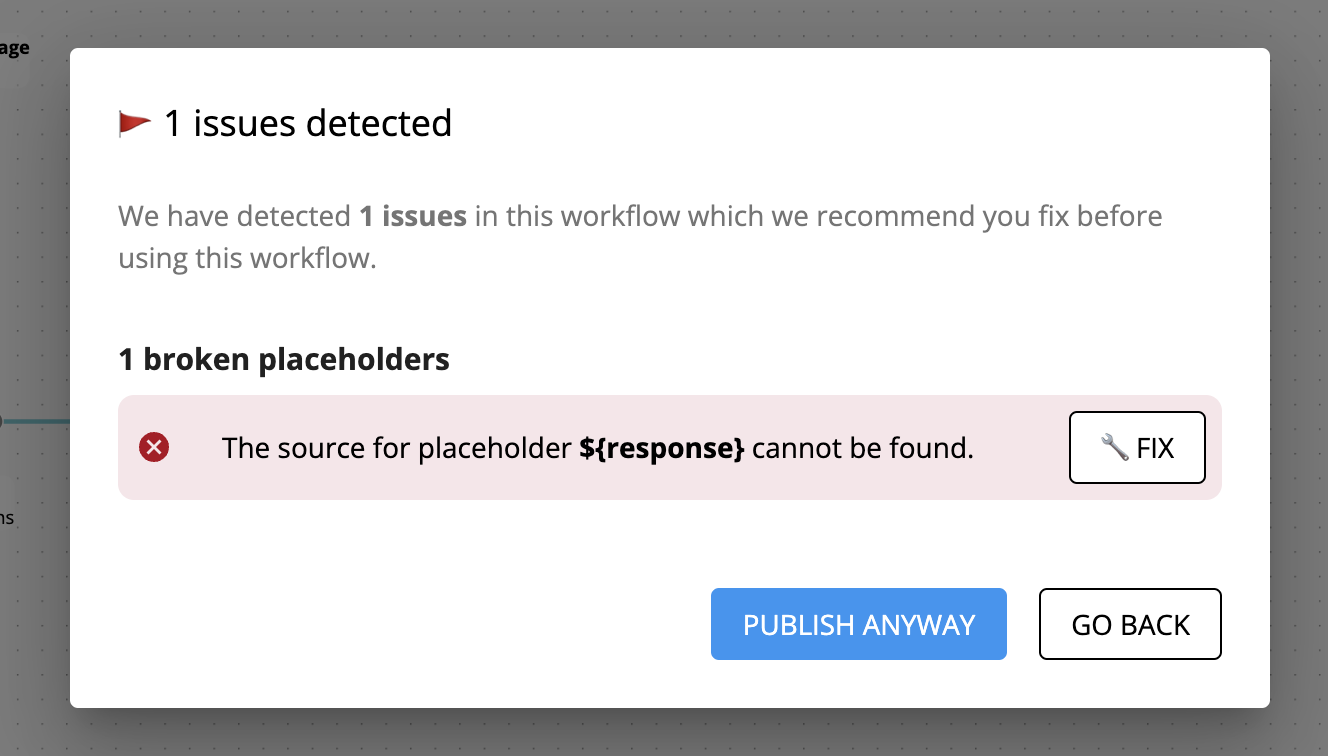
When publishing a workflow, validation will be performed to check if there are any broken placeholders.

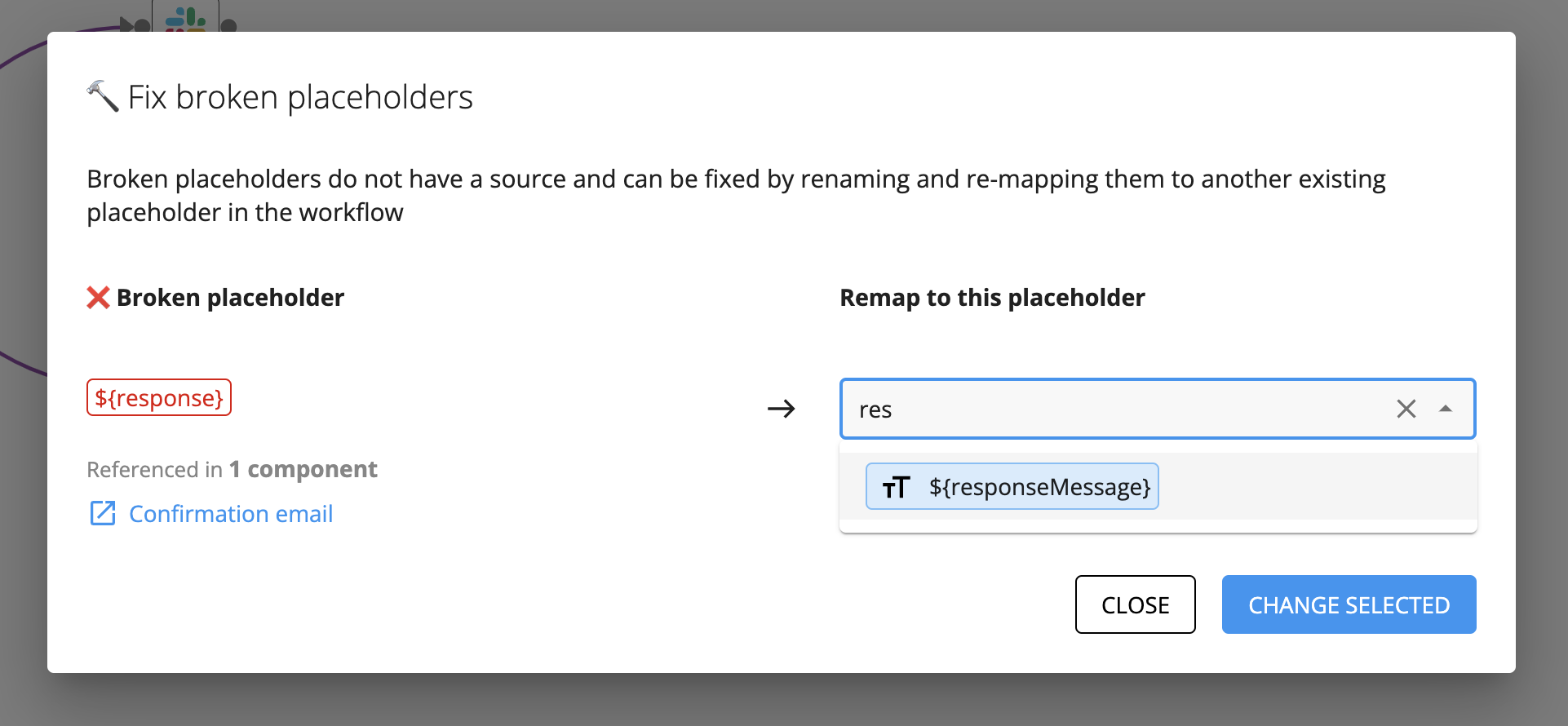
Click fix to open the Fix broken placeholder feature. This will list out the broken placeholders and then allow you to select another placeholder value to re-map all references to the broken placeholder.


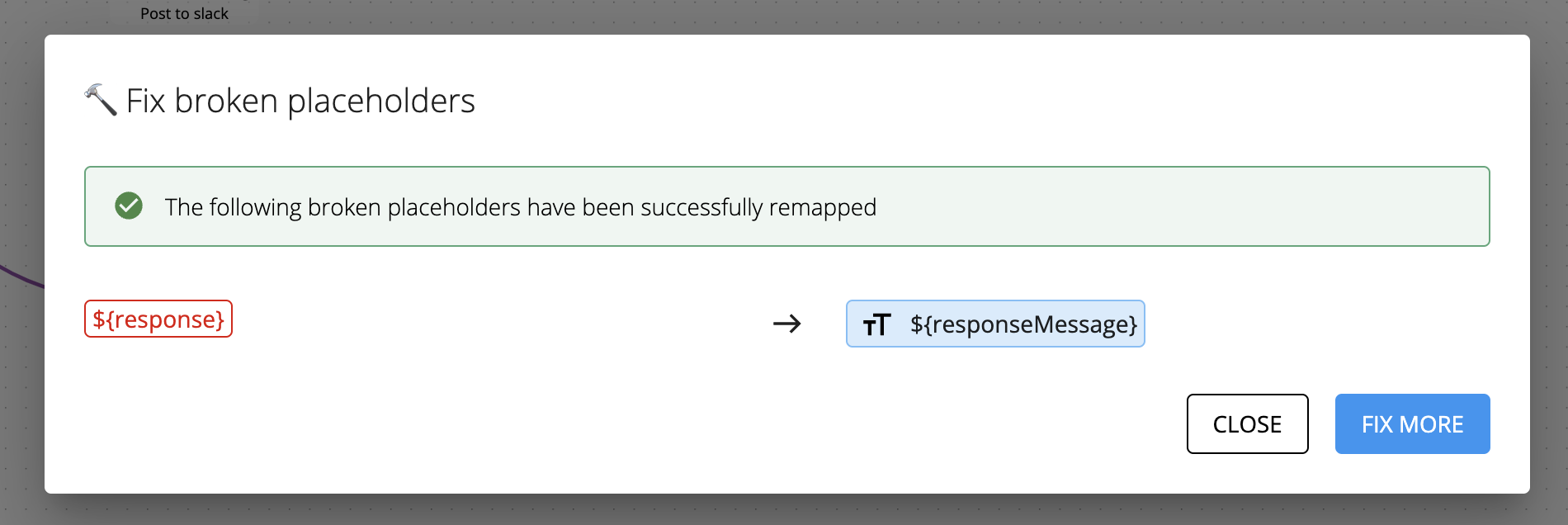
Click apply changes to perform the remapping. This will replace all references to the broken placeholder with the selected placeholder.

You can also access this feature by clicking on the Rename button at the top of the workflow canvas.